Google Maps Module
 The most popular online maps service today is certainly Google Maps. This service covers the entire globe. Allmost all places and addresses throughout the world are included in this giant online world map. Modern websites often use free maps from Google to show where the company is located or how to find the company’s offices. Travel websites can use maps to show destinations they offer for vacation trips.
The most popular online maps service today is certainly Google Maps. This service covers the entire globe. Allmost all places and addresses throughout the world are included in this giant online world map. Modern websites often use free maps from Google to show where the company is located or how to find the company’s offices. Travel websites can use maps to show destinations they offer for vacation trips.
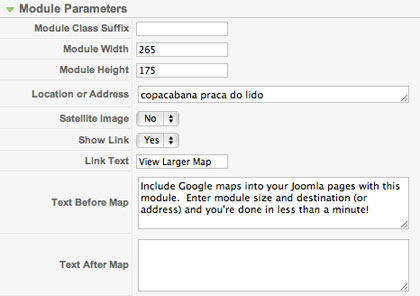
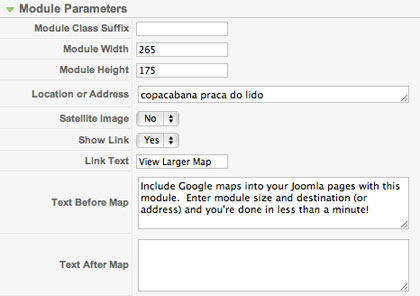
Hot Maps module has been created to allow webmasters to include any map from Google Maps inside Joomla website. Once you install the module and publish it in appropriate module positions, you should enter location that should be displayed (in example «Copacabana beach Brazil») and set dimensions (width and height) of the map. That’s it. Your map is ready! There’s not need to register or copy any code.
In addition, you can include pre-text and post-text (HTML allowed) that will be displayed above and below the map. Also, you can include link to the full map (hosted on Google). Finally, you can select whether to show graphical map or satellite image of the location.
Google Maps Plugin
Installation of the plugin is straightforward and should be done through Joomla Extensions Manager (Extensions > Install/Uninstall). After installation, you should go to the Plugin Manager (Extensions > Plugin Manager) to publish the plugin. Now you are ready to start using the plugin in Joomla content pages.
When you create/edit any page, in place where you’d like a map to be shown, you should add this code:
{*hotmaps}paris eiffel tower,300,200{/hotmaps*}
Important: Please remove asterisks (*) from the above sample! We put it there only to prevent changing the code with map.
Parameters (in the code itself):
LOCATION (in our example: paris eiffel tower): Enter a location, in example «paris eiffel tower» or address, in example «1 Infinite Loop Cupertino CA 95014» . Please use only letters and numbers! Don’t use any special characters!
MAP’S WIDTH (in our example: 300): Enter width of the map’s frame in pixels (in example 300).
MAP’S HEIGHT (in our example: 200): Enter height of the map’s frame in pixels (in example 200).
Parameters of the plugin (in Extensions > Plugin Manager > Content — Hot Maps)
SATELLITE IMAGES: Select whether to show satellite image of the terrain or not.
DISPLAY LINK: Select whether to show link to the full map page (on maps.google.com).
LINK TEXT: Enter the link’s text.
All buyers of this template will get Hot Maps module and plugin FREE (regular price is $15).
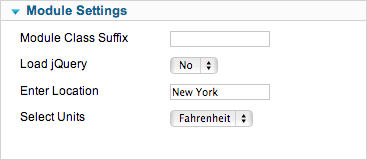
 Hot Weather 2 is the second module for weather forecast developed by HotThemes. This module is based on simpleWeather jQuery plugin. This is a very powerful and configurable plugin which uses Yahoo! Weather service for weather forecast.
Hot Weather 2 is the second module for weather forecast developed by HotThemes. This module is based on simpleWeather jQuery plugin. This is a very powerful and configurable plugin which uses Yahoo! Weather service for weather forecast.
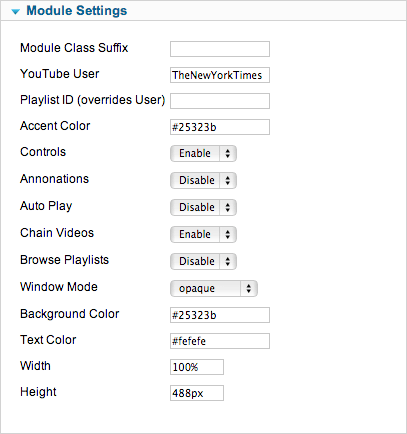
 Hot Video Wall is a Joomla module which simplifies procedure of including Youtube videos. This module uses YouTube TV script by
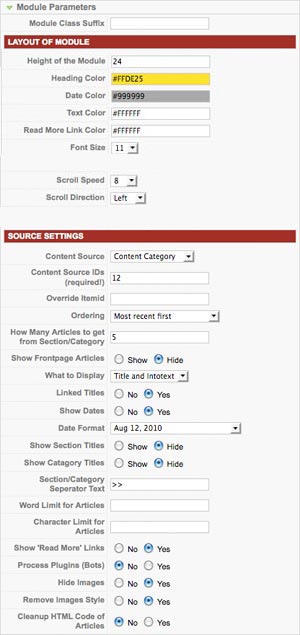
Hot Video Wall is a Joomla module which simplifies procedure of including Youtube videos. This module uses YouTube TV script by  This module will create a Joomla Scroller of your content pages. You can select any section or category of articles, or pick separate articles. This is perfect Joomla News Ticker for all kind of news portals powered by Joomla!
This module will create a Joomla Scroller of your content pages. You can select any section or category of articles, or pick separate articles. This is perfect Joomla News Ticker for all kind of news portals powered by Joomla!
 The most popular online maps service today is certainly Google Maps. This service covers the entire globe. Allmost all places and addresses throughout the world are included in this giant online world map. Modern websites often use free maps from Google to show where the company is located or how to find the company’s offices. Travel websites can use maps to show destinations they offer for vacation trips.
The most popular online maps service today is certainly Google Maps. This service covers the entire globe. Allmost all places and addresses throughout the world are included in this giant online world map. Modern websites often use free maps from Google to show where the company is located or how to find the company’s offices. Travel websites can use maps to show destinations they offer for vacation trips.

